About the Project
The Haj Tafweej app is one of our standout projects at Musemind. In this project, we designed multiple powerful tools to tackle the complex needs of Hajj management. Here are the following things we’ve covered in this app:
- Plot Booking;
- Project Management;
- Advanced Location Filtering with Geo;
- Interactive Survey Form;
- Split-screen layout for six tabs;
- Color token system for Dev Handoff.
Background
Each year, about 1.8 million Muslims travel to Mecca for Hajj, staying in Mina camps. Managing these camps requires monitoring tent availability and efficiently allocating booked spaces.
Purpose
The Haj Tafweej app was created for the Ministry of Hajj and Umrah to streamline this process, allowing for real-time task management and updates to ensure smooth operations at the Mina camps during the Hajj.
Challenges
Challenges included overcoming communication barriers, navigating complex processes, and providing innovative solutions for their requirements.
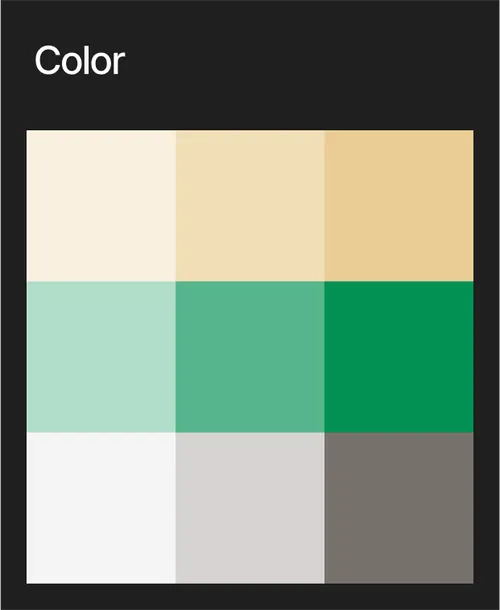
Style Guide
We developed a versatile color system to accommodate various needs for maps and labels. Additionally, we selected typography that will balance well between English and Arabic.
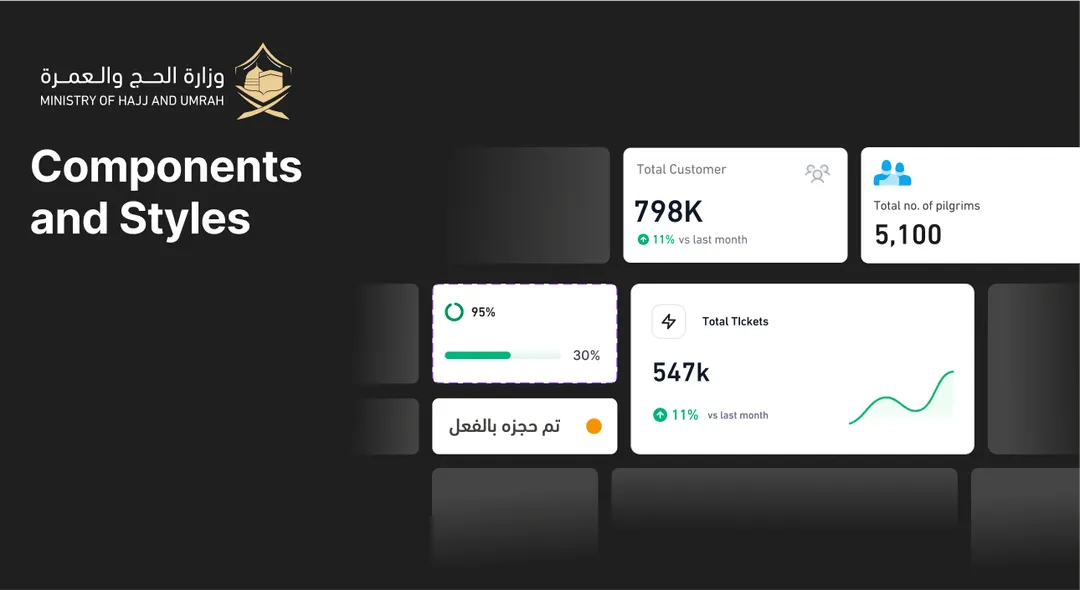
Icons & Illustrations
We custom-designed all icons and illustrations to fit the unique concept of the project, as there were no existing icons that matched the specific needs.
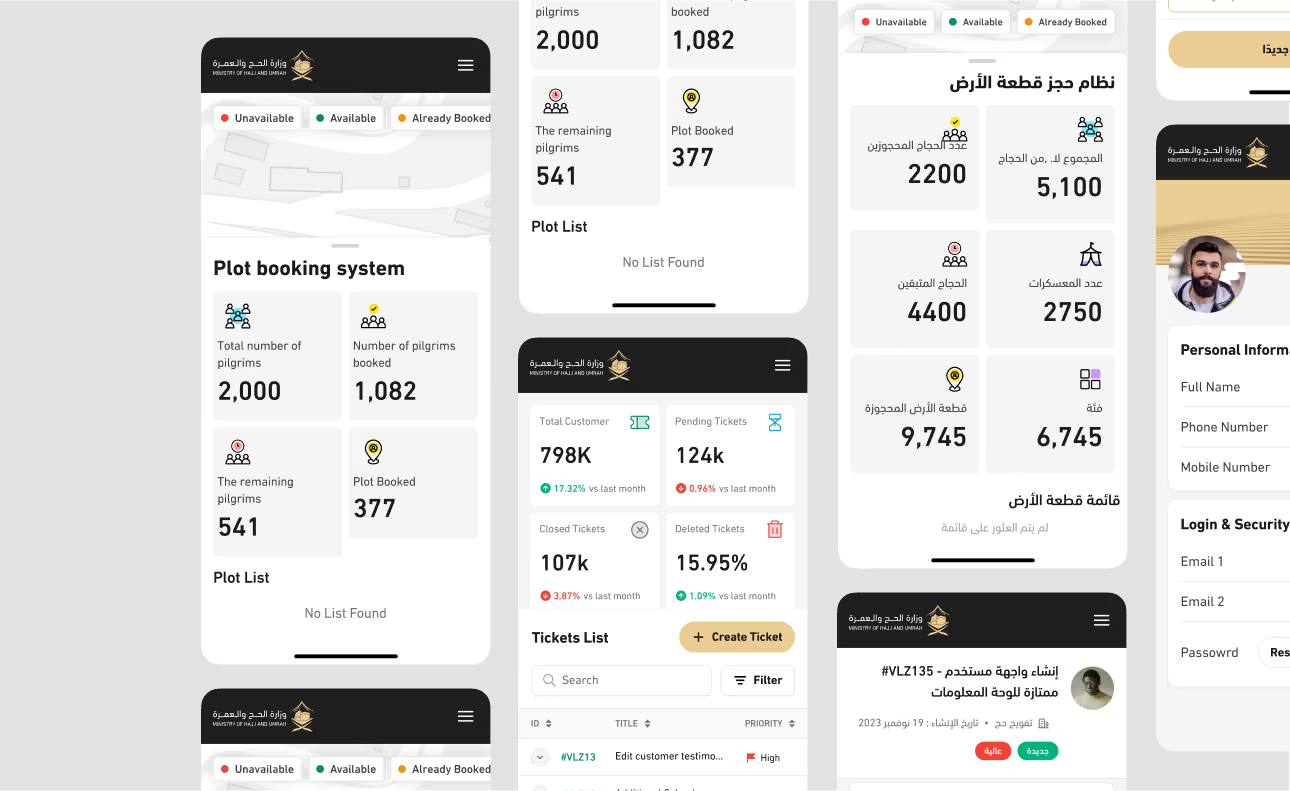
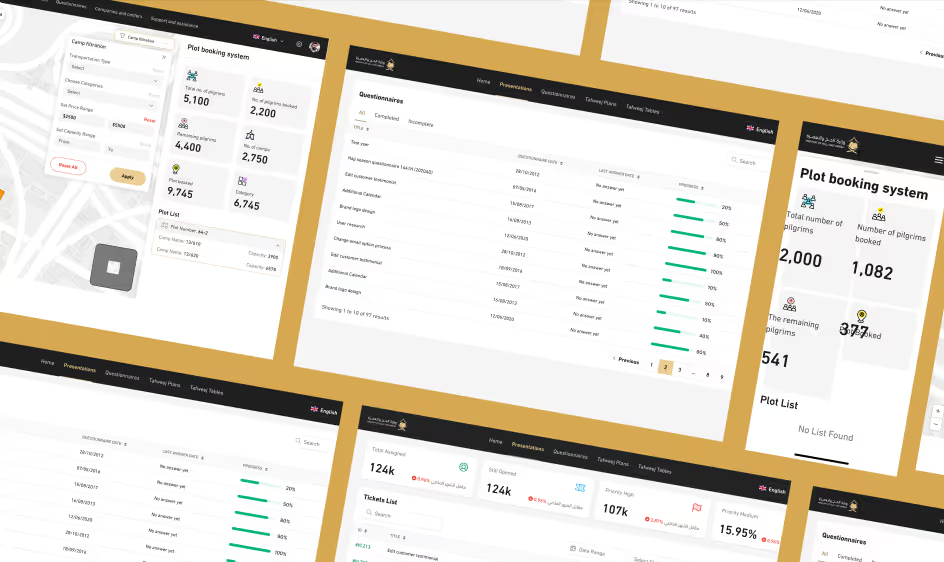
8 Design Versions
We created 8 versions of the design, including dark and light modes, English and Arabic languages, and both desktop and mobile interfaces.